While the Vue 2 style guide gave the code to do it, the Vue 3 style guide took it off.
So I dug and came across this post.
The issue with the solution is that the method globEager didn’t exist anymore.
To do the same, you can use .glob(regexString, {eager: true}.
It gives you a list of object [string, unknown][].
Using JavaScript, ESLint wouldn’t complain, but with TypeScript, you will run into an issue about unknown.
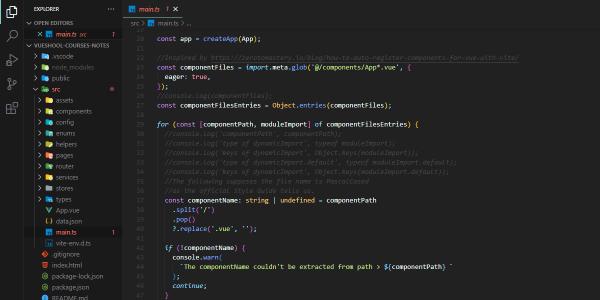
The broken code looks like this:
|
|
Where is the issue? On the moduleImport.default.
To solve it, you need to type it.
Using a few console.log, I saw that moduleImport is of type Object with one property default, also of type Object.
So the solution is to declare an interface of moduleImport and you’re good to go:
|
|
No need to be more specific about default in this use case.
Finally, you need to cast the moduleImport of unknown type to ModuleImportInterface:
|
|
TypeScript is happy and it works!
This is a great use case casting an unknown-typed variable.
Enjoy!